The H1 Heading Tag – What is it? What does it do?
The H1 heading tag is an often overlooked component of web page optimization. In this short article we will explain what it is, where you can find it and how to optimize it to your advantage.
What is it?
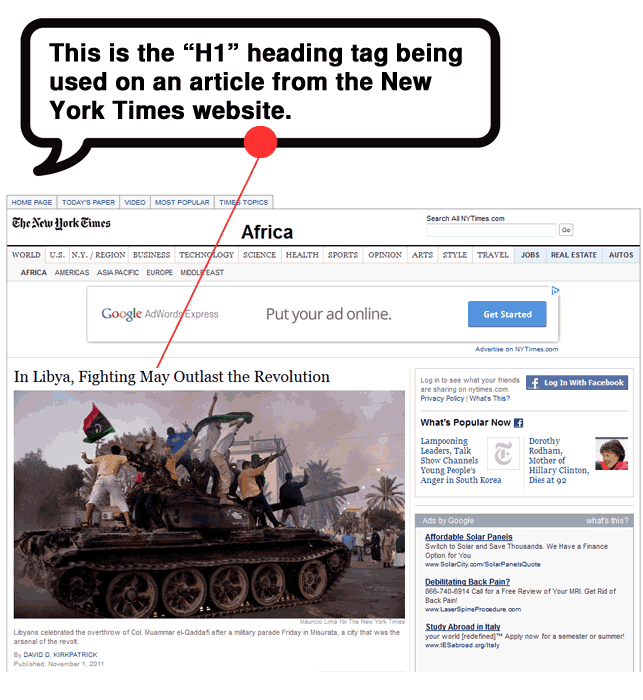
The “H1” heading tag is the major heading of a web page. It’s usually used as the visible title of the page’s content. Below is an example of a common H1 tag:

Where is it located and what does it really look like?
If we peel back the images and text of the webpage, we can uncover the source code of the webpage. The H1 heading tag code for this New York Times article looks like this:

You see, it’s just a super simple html markup. Nothing to it really!
How many times should the H1 heading tag be used on a webpage?
The answer is once. Since it carries, what we call “SEO Weight”, meaning it affects search engine rankings – it should not be abused. The rule of thumb is to use it for what it was meant to be used for: The visible page title.
Again: Do not use the H1 tag more than once per page.
How to optimized the H1 heading tag for search engine dominance
Ideally, the textual content in between your H1 heading tag should match your title tag content. However, this is not always aesthetically pleasing. With that said, try to place the keyword the webpage is about somewhere in the H1 heading if it makes sense. Don’t stuff keywords in the H1 tag that would make it unreadable.
What if my website is not using H1 heading tags
There are occasions where you will look for H1 heading tags in your source code and you will not find any instances of the H1 heading tag being used. There are a few reasons why this could be:
- Your webmaster (the person who built your website) didn’t use H1 heading tags.
- If you are using an old version of WordPress for your website. Old versions of WordPress by default don’t use H1 heading tags for page titles
How can I find out how many times the H1 has been used on a webpage?
By viewing the source on any webpage (Click CTRL + U on your keyboard) you can check to see how many times the H1 heading tag is used. Remember, you only want the H1 heading tag to be used ONCE per page. Simply search for H1 or h1 using your browser’s search function. You can search by pressing CTRL + F (control and then the letter “F”) on your keyboard. Again, type in H1 and see how many times it appears in the source code. It should only appear twice: once for the opening H1 tag an once for the closing H1 tag.
If the H1 tag appears more than once, then your webpage is not optimized well. You should have your developer modify your website to only use the H1 heading tag once per page.
Note about WordPress and H1 Heading Tags
Old versions of WordPress will place the H1 heading tag in the header logo. The problem with this that the same H1 text is used on every page. This is not optimal. Again, you want your H1 heading tag text to match your title tag text as much as possible (which means you will have different H1 text on every page – like it should be!).
There are ways to work around this, but it usually requires you to modify your WordPress .php files. Contact us for help with this. You can also upgrade WordPress to a newer version to solve this problem.
