Source Code
The words “source code” sounds scary, but don’t be frightened. It’s a website owner’s best friend. The source code reveals the truth of what’s really going on in terms of your website’s optimization.
What Is Source Code?
Source code is the code that present your webpage’s text, images, video, fonts, colors. It’s the DNA of your webpage.
As you can image it looks pretty cryptic if you’ve never seen it before. But it’s surprisingly simple to interpret compared to programming code.
Every Webpage Has It’s Own Source Code
Source code is behind the scenes of every webpage. It not just on the home page.
How to See Your Source Code
In most internet browsers you can press Control (CTRL) and U at the same time to reveal the webpage’s source code. Otherwise, look for “view” on your web browser’s menu bar and then find “view source code”.
Your webpage source code is divided into two important sections:
- The Head: The head is found at the beginning of your source code. This is where your title tag, meta description tag and meta keywords tag are found.The head starts with the code < head > and end with the code < / head >.
- The Body: The body is found after the head. This is where all your webpage content is found: text, images and video. This is also where important search engine optimization things are found like: anchor text, bolded keywords, H1 and H2 heading tags and alt tags.
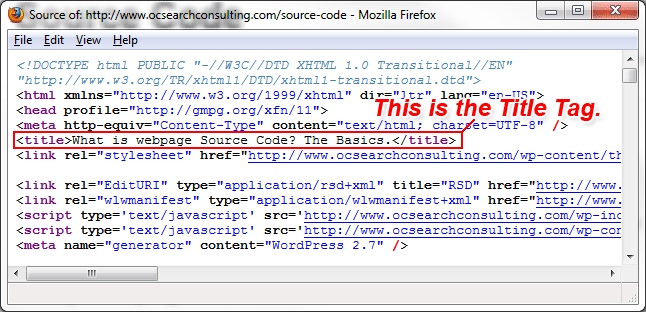
The Title Tag

Notice how the text inside the title tag matches the text at the top of your web browser window.
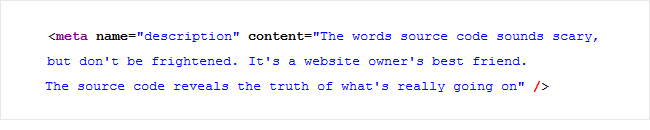
The Meta Description Tag

The Meta Keyword Tag
This tag is not that important – even though it sounds really important. The reason why is because during the early years of the internet, when this tag meant something, people would spam the tag with millions of keywords. Search engines immediately realized that this tag was useless in providing good results for their users.
Some people say that there is still some value in this tag for certain, less popular search engines. If you want to use the meta keyword tag, then simply enter one to two keywords in it.
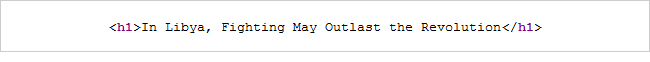
The H1 Heading Tag
This is a very important tag that many website owners neglect, use incorrectly or fail to optimize. This tag is generally found at the beginning of the body section of the source code for any webpage. Here is what the source code for the H1 heading tag looks like:

Anchor Links

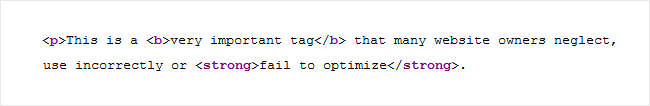
Bold and Strong Text